Freebitco.in ve GraseMonkey Otomatik Çeviri Scripti
Share
Madem yazılımcıyız, buna da çözüm bulalım dedim.. Bildiğiniz gibi freebitco.in sitesi her gün 1 saat arayla size minik miktarlarda bitcoin dağıtıyor. Sebat edip 3 yıl biriktirirseniz dişe kovuğa sığıyor tabii 🙂 Ama bazen bonuslar olsun, reward ödülleri olsun haftada 2-3 dolarlık kazanç sağlayabiliyor.
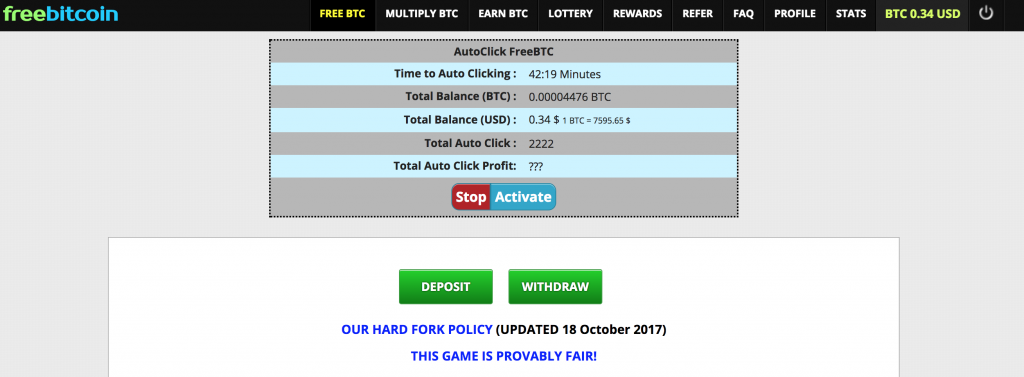
Kodu yazarken aklıma bir de kazancın dolar olarak karşılığını göstermek gelmişti. Bu sebeple, yukarıda gözüken satoshi alanını güncel kurdan hesaplayan bir eklenti daha yazdım. Böylece birikiminizin dolar karşılığını görebilirsiniz. Son olarak, activate-stop henüz çalışmıyor lakin ileride bir update yazarsam, scriptiniz otomatik güncellenecektir 🙂 Son olarak, kaç kere roll yaptığını görebileceğiniz ufak bir sayaç ekledim.
Önemli Not: Bu script eğer rechapta görmüyorsanız çalışacaktır. Henüz rechapta çözebilen kimse olmadığı için yapabileceğim bir şey yok :))
Böyle bir uğraşınız varsa ve grasemonkey, tampermonkey tarzı bir user-script eklentisi kullanıyorsanız aşağıda ki kodu kullanabilirsiniz. Bol şans..
Kod
// ==UserScript==
// @name AutoClick FreeBTC
// @namespace ACFreeBTC
// @description Auto Click on Freebitco.in
// @include https://freebitco.in/*
// @version 0.0.1
// @author Anonymous
// @grant GM_xmlhttpRequest
// ==/UserScript==
//Var for script
var version = GM_info.script.version;
var token = "";
var loop = false;
function injectGUI() {
// Remove Stupid Shadow
$("#main_content").removeClass("new_border_shadow").attr('style', 'position: relative; background-color: #fff; border: 1px solid #b3b3b3;');
var hh = '';
hh += '<table cellpadding="10" cellspacing="0" id="tableinject" style="border: 2px dotted #000000 !important; width: 600px; background-color: #b7b7b7; margin: 55px auto 0px auto;">';
hh += '<tr><th colspan="2">AutoClick FreeBTC</th></tr>';
hh += '<tr><th style="text-align: right;">Time to Auto Clicking :</th><td style="text-align: left;"><span id="KalanZaman">???</span> Minutes</td></tr>';
hh += '<tr><th style="text-align: right;">Total Balance (BTC) :</th><td style="text-align: left;"><span id="BTCBalance">???</span> BTC</td></tr>';
hh += '<tr><th style="text-align: right;">Total Balance (USD) :</th><td style="text-align: left;"><span id="USDBalance">???</span> $ <small id="BTCRate"></small></td></tr>';
hh += '<tr><th style="text-align: right;">Total Auto Click :</th><td style="text-align: left;"><span id="AutoClickCount">???</span></td></tr>';
hh += '<tr><th style="text-align: right;">Total Auto Click Profit:</th><td style="text-align: left;"><span id="AutoClickCountProfit">???</span></td></tr>';
//hh += '<tr><th></th><td></td></tr>';
hh += '<tr><th colspan="2"><button id="ResetLS_btn" style="border-radius: 10px 0px 0px 10px;background-color: firebrick;">Stop</button><button id="SaveLS_btn" style="border-radius: 0px 10px 10px 0px;">Activate</button></th></tr>';
hh += "</table>";
$("body").prepend(hh);
}
function Exchange(){
var Balance = parseFloat( $("#balance").text() ).toFixed(8);
var json = 'https://blockchain.info/tr/ticker';
GM_xmlhttpRequest({
method: "GET",
url: json,
headers: {
"User-Agent": "Mozilla/5.0",
"Accept": "text/xml"
},
onload: function(response) {
var responseXML = null;
if (!response.responseXML) {
responseXML = new DOMParser()
.parseFromString(response.responseText, "text/xml");
}
var Data = JSON.parse(response.responseText);
var ExchangeRate = Data.USD.buy;
console.log('Total: '+ (Balance*ExchangeRate).toFixed(2) +' USD');
$("#balance").attr("style","display:none;")
$(".balanceli").append(' <span id="balanceUSD"></span>');
$("#balanceUSD").html(''+ (Balance*ExchangeRate).toFixed(2) +' USD');
$("#BTCBalance").html( Balance );
$("#USDBalance").html( (Balance*ExchangeRate).toFixed(2) );
$("#BTCRate").html('1 BTC = '+ ExchangeRate +' $');
$("#AutoClickCount").html( localStorage.AutoClickCount );
}
});
}
// Değişkenler
var TitleKey = "FreeBitco.in - Free Bitcoin Wallet, Faucet, Lottery and Dice!";
//Script Başlat
$(function(){
// Arayüzü Ateşle!
injectGUI();
// Exchange
Exchange();
// Zamanlayıcı Çalıştır
setTimeout(function(){
GetWaitingTime();
}, 1000);
});
function VarmiYokmu(Veri, Aranan){
var index = Veri.indexOf(Aranan); // and get its index.
if (index != -1) {
return true;
} else {
return false;
}
}
function GetWaitingTime(start){
var RollFree = false;
var getTitle = $("title").text();
var TitleDefault = VarmiYokmu(getTitle, "FreeBitco.in - Free Bitcoin Wallet, Faucet, Lottery and Dice!");
//console.log( "Title Macth Key: " + TitleDefault );
if(TitleDefault==true){
$("#KalanZaman").html('Ready!');
RollFree = true;
}else{
var SplitTitlez = getTitle.split("-");
var KalanZaman = SplitTitlez[0].split(":");
var Dakika = KalanZaman[0];
Dakika = Dakika.replace(/m/, '');
var Saniye = KalanZaman[1];
Saniye = Saniye.replace(/s/, '');
$("#KalanZaman").html(Dakika +':'+Saniye);
if(Dakika=='0' && Saniye=='0'){
RollFree = true;
}
}
if(RollFree==true){
setTimeout(function(){
$("#free_play_form_button").click();
var IlkCount = 0;
if(localStorage.AutoClickCount){
IlkCount = localStorage.AutoClickCount
}
localStorage.AutoClickCount = parseInt(localStorage.AutoClickCount) + IlkCount;
console.log('Free Roll Triggered!');
RollFree=false;
setTimeout(function(){
GetWaitingTime();
console.log('New Balance: ' + $("#balance").text() );
}, 1500);
}, 1000);
} else {
setTimeout(function(){
GetWaitingTime();
}, 1000);
}
}










Bu kodu nasik kullanacağiz. Bunuda açiklama imkaniniz varmidir.
Kod çalışmıyor