Chrome Push Notification Native JS
Share
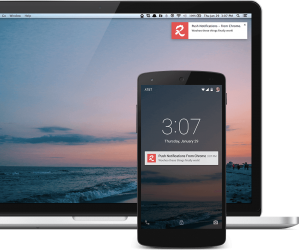
Push Notification ile, Yeni nesil (Chromium) tarayıcılarda kullanıcılara bir bildirim gönderildiğini görmüşsünüzdür. Bu mesajlar için hali hazırda OneSignal gibi hizmet servisleri kullanılabilir olsa da, bunun native js olarak nasıl yapıldığını merak etmişsinizdir. Bende bu konuyu merak edip biraz araştırdım ve bir kod öbeği oluşturdum.
Ama önce Push Notification nedir onu öğrenelim derim.
Push Notification
Windows, Android, IOS ve Blackberry cihazları için geliştirilen, mobil uygulamalarda ve browserlarda bildirim çubuğu üzerine bildirim bırakmanızı sağlayan sistemdir. Birebir çevirisi “anlık bildirim” olan Push Notification, arkaplan servisi (background service) kullanılarak yapılır.
 İnternet ve teknoloji geliştikçe, internet sitemizin ve mobil uygulamalarımızın ziyaretçilerine, potansiyel ve mevcut müşterilerimize gerçek zamanlı olarak dokunma, iletişim kurma, satış fırsatları yaratma konularında hayatımıza yepyeni yetenekler giriyor. Bunlardan bir tanesi de web push notification sistemi. Nedir bu sistem diye soracak olursak şöyle özetleyebiliriz. İnternet sitemizi ziyaret eden kişileri sitemize tekrar sokmak için, e-posta listeleri ile mail adreslerini topladık. Onlara her yeni yazımızı, her yeni içeriğimizi mail ile ilettik. Sitemize tekrar gelip, tekrar o içerikleri okumasını, izlemesini sağladık. Ancak şu bir gerçek ki, e-posta ile iletişimde özellikle günde yüzden fazla mail alan insanlar, artık e-posta listelerinden gelen mailleri okumamaya hatta açmamaya başladı. E-posta pazarlamada gönderilen e-postaların açılma oranı yüzde 5-10 arasında kalırken, tıklanma oranı yüzde 1-2 arasında geziniyor.
İnternet ve teknoloji geliştikçe, internet sitemizin ve mobil uygulamalarımızın ziyaretçilerine, potansiyel ve mevcut müşterilerimize gerçek zamanlı olarak dokunma, iletişim kurma, satış fırsatları yaratma konularında hayatımıza yepyeni yetenekler giriyor. Bunlardan bir tanesi de web push notification sistemi. Nedir bu sistem diye soracak olursak şöyle özetleyebiliriz. İnternet sitemizi ziyaret eden kişileri sitemize tekrar sokmak için, e-posta listeleri ile mail adreslerini topladık. Onlara her yeni yazımızı, her yeni içeriğimizi mail ile ilettik. Sitemize tekrar gelip, tekrar o içerikleri okumasını, izlemesini sağladık. Ancak şu bir gerçek ki, e-posta ile iletişimde özellikle günde yüzden fazla mail alan insanlar, artık e-posta listelerinden gelen mailleri okumamaya hatta açmamaya başladı. E-posta pazarlamada gönderilen e-postaların açılma oranı yüzde 5-10 arasında kalırken, tıklanma oranı yüzde 1-2 arasında geziniyor.
Sizde bu bildirimleri göndermek isterseniz aşağıda örnek yapıyı görebilirsiniz. Daha gelişmiş bir sistem için OneSignal adlı servis sağlayıcısından ücretsiz destek alabilirsiniz. Üstelik her türlü web sitesine veya hazır tabanlı wordpress web sitelerine bir kaç kolay adımda entegre etmeniz mümkün. Bu noktada benim tavsiyem, tabiki de Amerika`yı tekrar tekrar keşfetmeye gerek yok, hazır servislerden faydalanın. Ama nasıl yapılır mutlaka öğrenin.
Chromium Push Message Native JS
$( document ).ready(function() {
document.addEventListener('DOMContentLoaded', function () {
if (!Notification) {
alert('Tarayıcınız bildirim desteği sunmuyor. Chromium tabanlı bir tarayıcı deneyin.');
return;
}
if (Notification.permission !== "granted")
Notification.requestPermission();
});
$("#Notify").click(function() {
notifyMe()
});
});
function notifyMe() {
if (Notification.permission !== "granted")
Notification.requestPermission();
else {
var notification = new Notification('Bildirim Başlığı', {
icon: 'http://www.burakdursun.com/wp-content/uploads/2016/11/badursun.png',
body: "Bildirim içeriği burada ki gibidir :) ",
});
notification.onclick = function () {
window.open("http://www.burakdursun.com");
};
}
}Bu kodu tetiklemek için <button id=”Notify”>Notify me!</button> şeklinde bir buton eklemeniz yeterli.
jsFiddle örneğime şuradan ulaşabilirsiniz.
İlgili terimler: Chrome Push Notification, native js, push message, puş mesaj, Chrome Push Notification Native JS









Hocam Selamlar, android chrome da çalışmıyor.
Alert de vermiyor. Allow da yaptım 🙂
PC deki chrome da çalışıyor fakat mobile chrome da çalışmıyor.
Telefonum HTC,
Chrome versiyonu 60